I led a 9-month process to update Rev.com’s website.
Every time I sought advice from someone who had been a part of a website redesign, they gave me their condolences and said I was in for a long, bumpy ride. We did hit a couple roadblocks but came away with a website that improved employee happiness and gets results (18% improvement to conversion rate).

If you’re thinking of going through the long and involved process of redesigning your site, I hope this post can make your life easier.
Full website redesigns have a terrible reputation for 3 main reasons:
- Over-budget: They are expensive.
- Over-time: They require time and resources.
- Over-emotional: Not everyone agrees on designs.
Before covering the process to mitigate these, I want to share my biggest ups and downs from the project.
My biggest mistakes:
- Had no idea of the budget until getting many pricing options. No one knew what was appropriate at first.
- Wasted time with people who were WAY out of budget (e.g. MetaLab)
- Did not press for an accurate engineering estimate. Led to too small of a buffer for build time and inaccurate deadlines.
- Not enough communication enough during the implementation phase.
- No buy-in from leaders who were not directly involved but had to give up internal resources for the sake of the project.
- Wasted time thinking about a project roll-out to customers. Instead, we just flipped the switch and there was no customer confusion.
My biggest wins:
- Working with a great team. Makes everything else easier.
- Results: 18% lift in conversion rate.
- One decision-maker vs design by committee.
- Gathered extensive feedback in a uniform way without angering people (via Slack channel and long, specific google forms).
- Constant communication in design without too many unnecessary meetings.
- Clearly followed the process below.
Luck:
Our in-house designer insisted we work with an outsider for the bulk of design work. We worked with an incredible designer — Jackie Ngo. Could not have asked for a more talented designer who was easy to work with due to her thorough process and skill.
Here is the process that helped us successfully redesign our site— you will notice it will be similar to any large project.
Step 0: Define and include all key stakeholders.
Set yourself up for success by getting buy-in before you begin. It is important to include everyone, even those who aren’t necessary until later stages (e.g. engineering).
If someone has a stake in this project, they need to be a part of this group. Continue communication to this group at every step of the process.
My main mistake here was not including all of the engineering leadership until we were nearing the implementation step. If they knew the specifics of the project earlier on, then we could have avoided some miscommunication around the project objectives and would have worked more cohesively. The more everyone is bought in, the smoother the project will run.
Key Questions:
- Who needs to be involved in every step of the process?
- How can I include everyone without having unnecessary meetings?
Step 1: Define the problem.
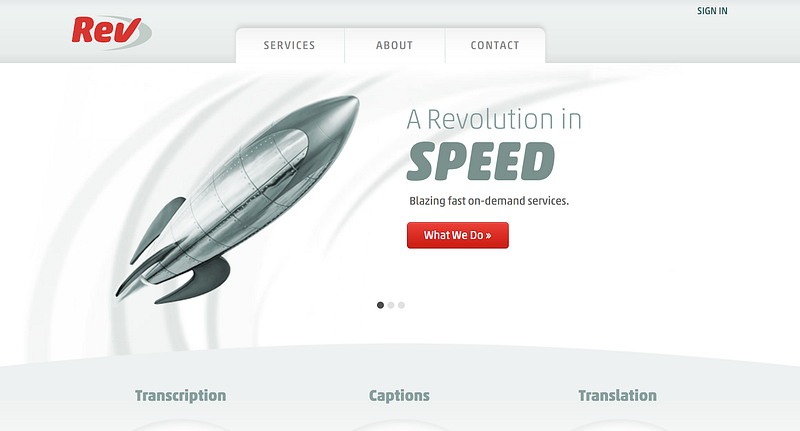
Know what your expected result is before starting. Common problems leading to full redesigns include inconsistent messaging, dated branding, poor informational architecture, and a non-responsive design. Rev faced a few of these problems.
Poor conversion rates are not a great reason for a full redesign. Instead, start with improving conversion through more traditional testing frameworks.
Before starting on the project, I pulled qualitative and quantitative data that helped to illustrate our problem. The strongest piece of qualitative data was an employee survey where I asked how well they related to our site. The conclusion of the survey was current employees did not feel the dated branding of the website was an accurate representation of the company and was actively hurting recruiting efforts.
The strongest piece of quantitative data was the number of page views from customers to non-essential pages based on the current UX.
After gathering this information, I created a full document to be shared more broadly. When people inquired about the purpose or intended results, sharing this document saved me a ton of time.
Key Questions:
- What business objective are we trying to achieve?
- What results are we expecting? Are they realistic?
- Are there faster and cheaper ways of achieving the same result?
Step 2: Define the scope.
After you know what objective to aim for, the conversation around scope will be much easier to have.
Push to do the minimum amount in order to meet the initial problem statement. Do not squeeze in every website change you’ve ever want to make in this project (e.g. I’ve always hated this piece of the footer). This requires reminding the key stakeholders of the main objective, often multiple times.
Cut the fat.
Key Questions:
- What is in scope? (entire site, marketing pages, information architecture)
- Will this touch the branding? (logo, colors, fonts)
- What is the minimum amount of work required?
Step 3: Define the process.
You will have to define each step required and an associated timeline. When you do, be clear and realistic about every step. Then build in a time buffer to arrive at the most optimistic estimate. In any large project like this, there will be unexpected events that push it back.
The key is to minimize the risk that you overpromise and underdeliver.
I missed on building an appropriate engineering buffer, which led to frustrations from the team in the late stages of the process.
Key Questions
- What are the steps?
- How long will each one take in the best-case scenario? Worst-case?
- How can I accurately set expectations for people involved in the project?
Step 4: Define the budget.
The faster you figure out what the total budget is for each piece, the easier the rest of the process will be.
From my conversations, I found working with a freelancer for a redesign can cost $2.5–15k. I would be wary of the lower-end of the market, as it is full of unproven designers trying to build out their portfolio, but sometimes it can be necessary.
Working with an agency is $8–200k. The upper end of the market does incredible work but is out of the price range for most (all) startups.
Key Questions
- How much are you willing to invest in each step?
- Are you going to go with in-house, agency, or contractor?
Step 5: Choose your Partners.
Based on your budget and your objectives, vet and choose your design firm, brand expert, logo designer, freelancer, etc.
Be thorough in your search (research previous projects, ask for referrals, understand their process and how they communicate). You will be spending a lot of time with your partner(s), so you need to make sure that everyone is on the same page.
We went with a top-of-the-line freelancer. Rev loves working with freelancers because they can be more embedded in your workflow and they don’t charge a premium to keep the agency’s lights on.
Step 6: Execute.
By clarifying everything above, the execution phase is de-risked.

Conclusion
Rev’s redesign hit all of the initial objectives we set out to accomplish. Employees and customers are happy with the new site. New customers purchase more from us.
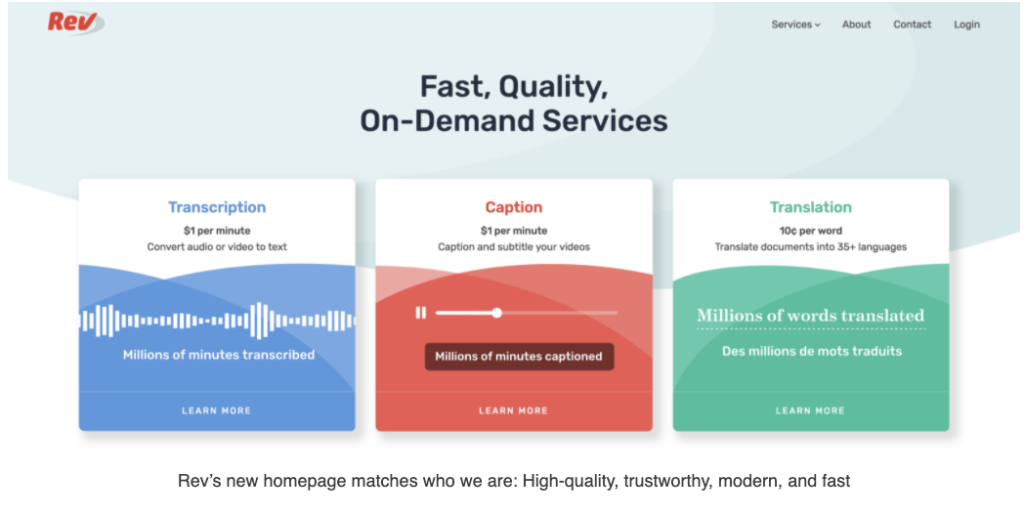
All of this was accomplished through 9 months of work to modernize the branding, visually prioritize our services on the homepage, update the copy to be more concise, change the visual hierarchy on landing pages, ensure the site looks good across all devices, and make the navigation more intuitive.
It was a long and involved process that yielded great fruit.
If you’re thinking about a redesign, I hope this helps you understand the trade-offs associated with the large undertaking. For Rev, we could not fix the problems any other way.
Special thanks to all the people who made this possible: Dustin McCoy (my engineering counterpart), Jackie Ngo (designer), the Tiger Team (cross-functional team of Rev engineers and designers for this project), and the Rev management team.